Sprites
Image bitmap
Une image numérique est composée d’une grille de pixels, où chaque pixel correspond à une couleur. En s’assemblant comme des petits carreaux, ces pixels forment l’image complète. D’ailleurs, en zoomant suffisamment sur l’image, on finit par voir ces carrés :

La couleur de chaque pixel est codée selon trois composantes RVB (Rouge, Vert, Bleu), chacune variant de 0 à 255 (soit 8 bits par composante). Ainsi, en combinant ces trois valeurs, on peut représenter plus de 16 millions de couleurs. Par exemple :
Code RVB |
Couleur représentée |
|---|---|
0-0-0 |
Noir |
128-128-128 |
Gris moyen |
255-255-255 |
Blanc |
255-0-0 |
Rouge intense |
255-250-250 |
Blanc légèrement teinté de rouge |
Format d’image
Un format d’image définit la manière dont les pixels d’une image sont stockés dans un fichier. Il existe de nombreux formats d’image chacun ayant ses spécificités. Nous en évoquons trois, que vous avez très probablement rencontrés :
Format |
Avec/Sans perte |
Avantages |
Inconvénients |
Usage courant |
|---|---|---|---|---|
JPEG |
Avec perte |
Léger, très répandu |
Perte de qualité |
Photos, web |
PNG |
Sans perte |
Gère la transparence, bonne qualité |
Fichier plus lourd que JPEG |
Web, graphismes, schémas |
GIF |
Sans perte |
Animation simple, très léger |
Limité à 256 couleurs |
Images animées simples, memes |
Ainsi, on préférera :
JPG: pour les photos
PNG: pour les schémas ou les dessins avec fond uni (pour éviter les artefacts)
GIF: pour les images animées (seul format à faire cela)
Le format JPG
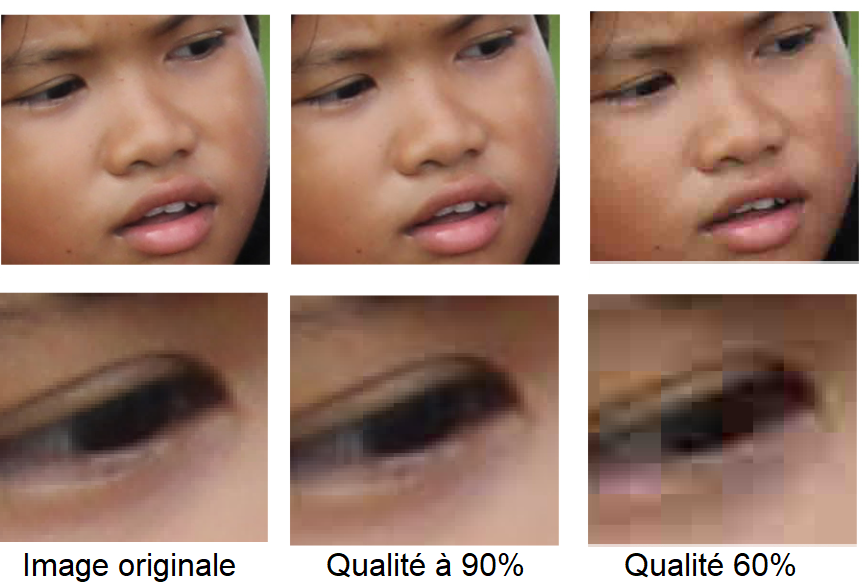
Ce format est certainement le plus répandu sur le web. Il dégrade l’image légèrement pour diminuer la taille du fichier. Par exemple, sur une photo, dégrader la qualité de 10% reste quasi-imperceptible et cela permet un gain de place de 70% :

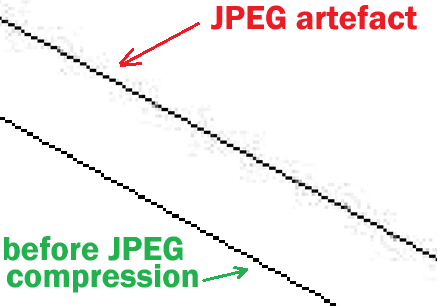
Cependant, pour un schéma contenant des lignes, le jpeg a tendance à produire des artefacts visibles:

Le format GIF
Le format GIF peut simuler une animation par défilement de plusieurs images. Si dans les années 80 un gif animé ressemblait à :

Cette fonctionnalité a été détournée aujourd’hui pour produire des gif humoristiques (tenor.com ou giphy.com), l’effet saccadé du gif animé augmentant l’effet comique :

Un gif animé, contrairement à un fichier vidéo type mp4, est facile à gérer: tous les navigateurs et logiciels mails le prennent en charge, il se comporte comme une image pouvant ainsi être copié/collé et sa taille reste relativement raisonable comparé à une vidéo.
Mise en place des sprites
Pour animer votre personnage/avion/moto à l’écran, il faut pouvoir stocker cette image dans un fichier. Pour réussir, il va falloir respecter plusieurs règles:
Utiliser le format PNG
Même si le format JPG vous paraît fiable, il a tendance à produire des artefacts qui s’avéreront très gênants. Par exemple ci-dessous, l’image de droite correspond au zoom de l’image de gauche sur laquelle il n’est pas évident de voir les artefacts. Si vous cliquez sur l’image et que vous zoomez au maximum, vous verrez aussi apparaître ces défauts. Sur un fond blanc, ils sont difficilement visibles, mais au dessus d’un décor, ce sera flagrant ! Il y aura des mouches qui vont se déplacer avec votre vaisseau.

Utiliser l’image d’origine
Si possible ne capturer pas une image en faisant une photo de l’écran de votre navigateur, cela peut rajouter du flou.
Capturer une image
Certaines fois, l’image ne sera pas disponible dans un fichier. Il faudra donc l’extraire depuis l’écran/le jeu que vous utilisez.
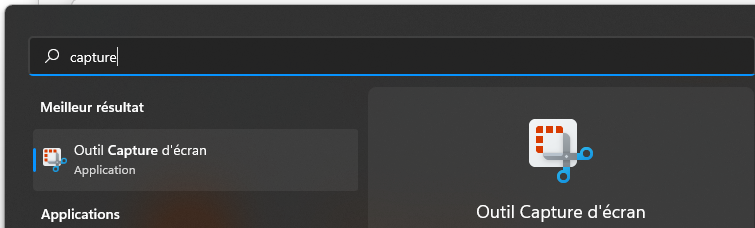
Capture.exe
Petit utilitaire efficace permettant de capturer une zone de votre écran.

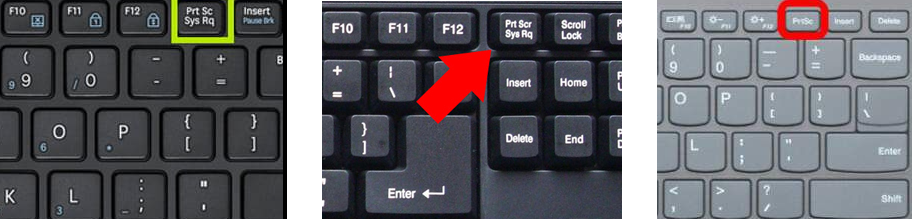
PrtScr
Ce n’est pas un logiciel mais une touche de votre clavier, aussi appelée Print Screen ou Imp Ecr (Imprime Ecran). L’appui sur cette touche capture la totalité de l’écran et dépose l’image dans le presse-papier. Il vous suffit alors d’ouvrir votre logiciel préféré (Word par exemple) et de faire un coller (CTRL-C) pour déposer l’image depuis le presse-papier.

Traiter l’image
Il faudra pour chaque sprite effectuer quelques traitements minimes mais cependant importants :
Colorer le fond (pour définir ce qui sera transparent dans l’image)
Fixer la taille de l’image : 32x32 par exemple
Retirer quelques imperfections
Centrer le sprite
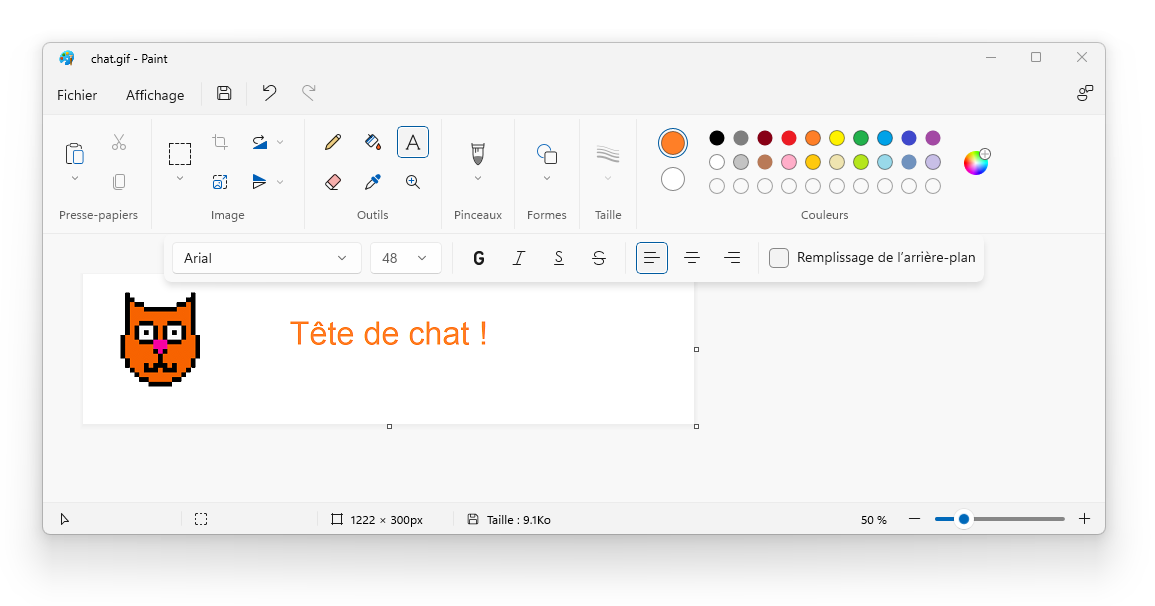
Pour cela, nous conseillons l’utilisation de mspaint installé sur toutes les machines Windows par défaut. Il est simple, efficace et il répond très bien à nos besoins.

Télécharger l’image d’entraînement suivante:
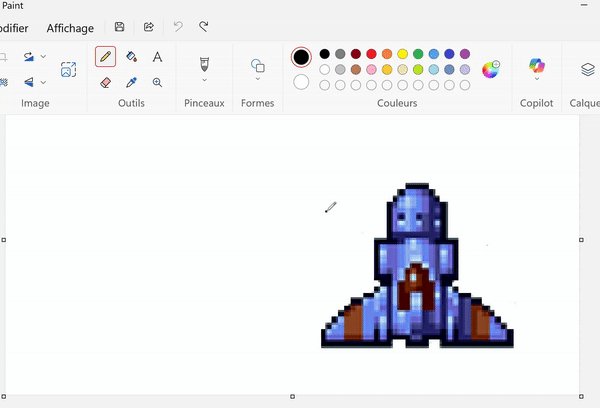
Lancez mspaint et ouvrer le fichier image
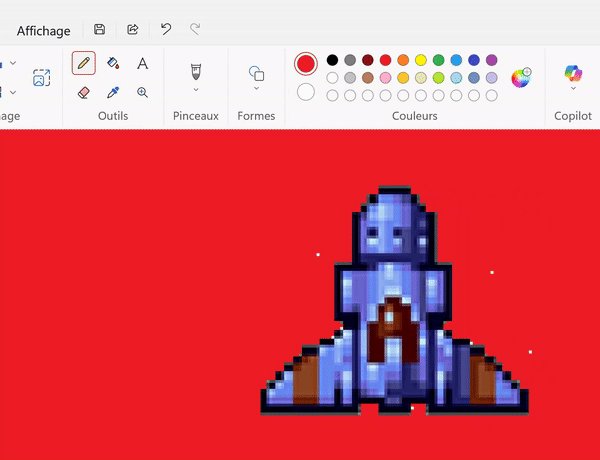
Couleur de fond
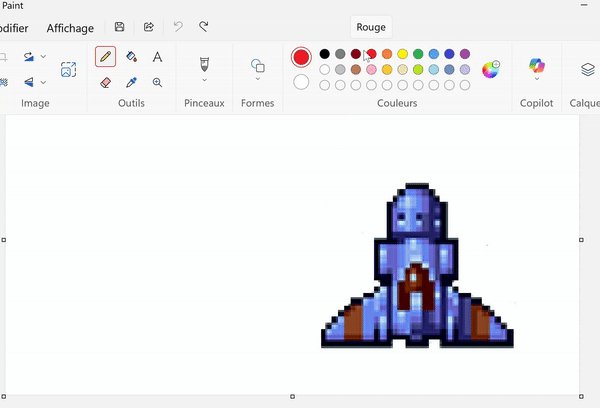
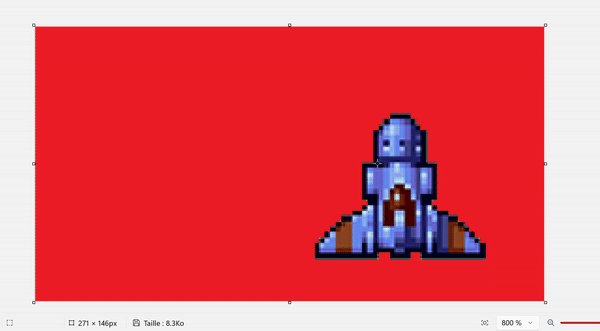
Nous allons choisir la couleur rouge pour indiquer ce qui ne sera pas affiché à l’écran (transparence)
Cliquez avec le bouton gauche de la souris sur la couleur rouge vif
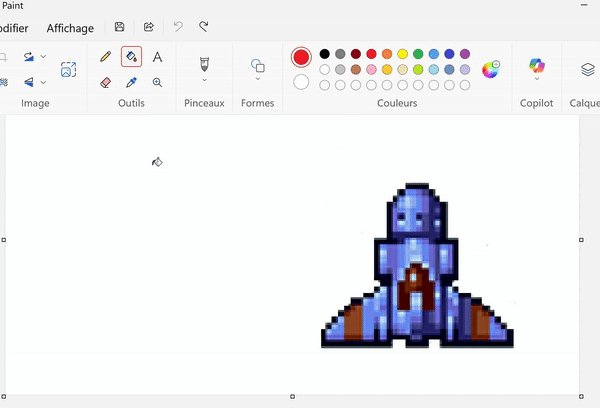
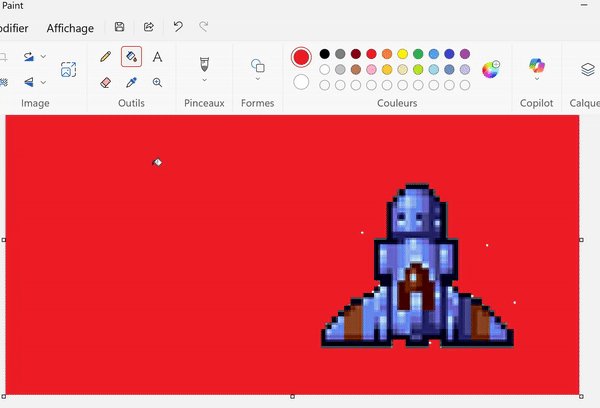
Utilisez l’outil pot de peinture et remplissez le fond

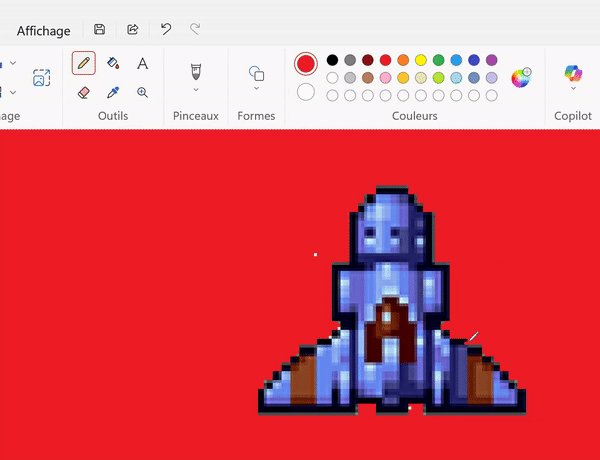
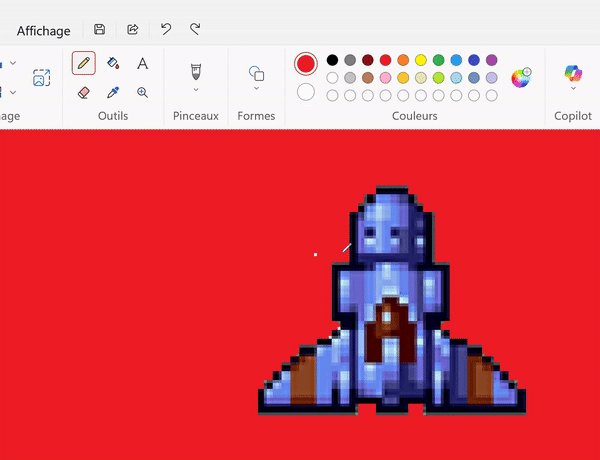
Retirer les défauts
Certains pixels du fond ne sont pas rouge, il y avait surement des artefacts présents dans cette image.
Sélectionnez l’outil Crayon
Zoomez dans l’image pour bien voir les défauts
Faites les disparaître

En cas d’erreur, appuyez sur CTRL-Z pour revenir en arrière
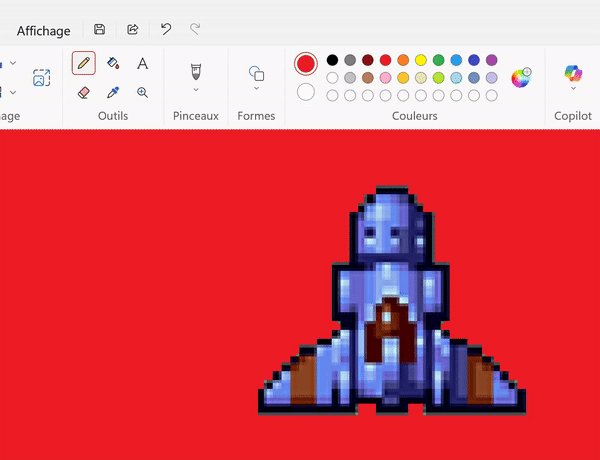
Redimensionner l’image
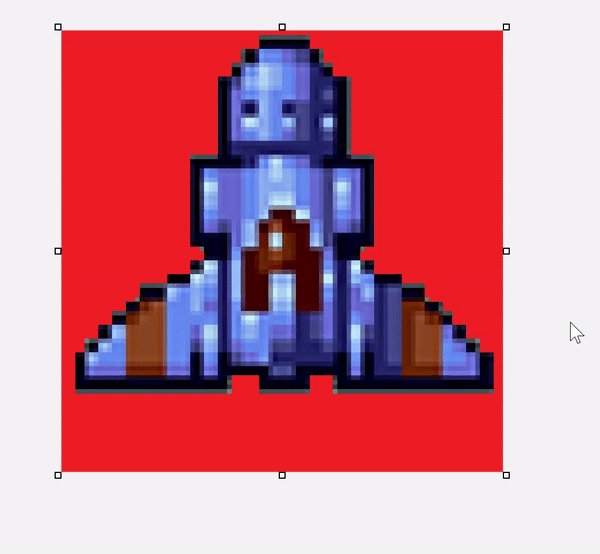
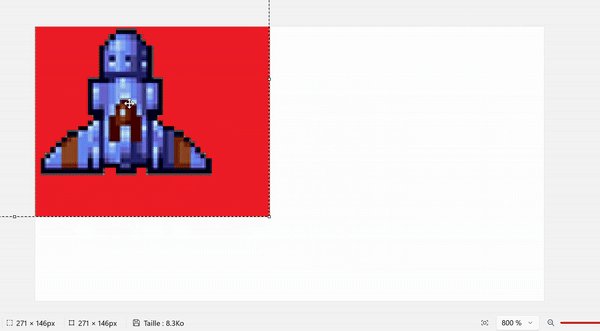
Appuyez sur les touches CTRL-A pour sélectionner toute l’image
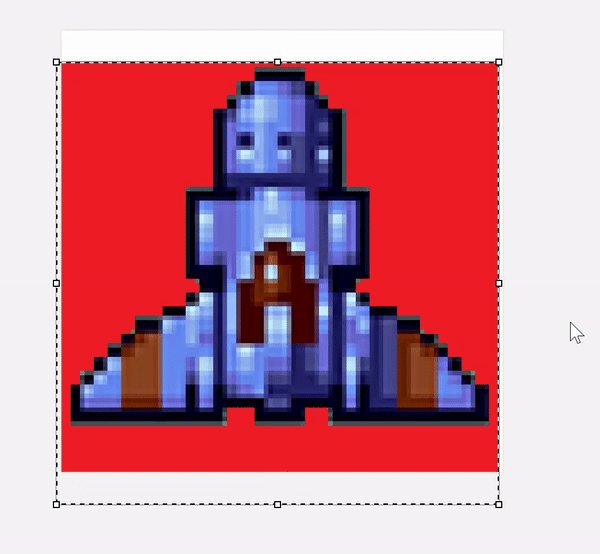
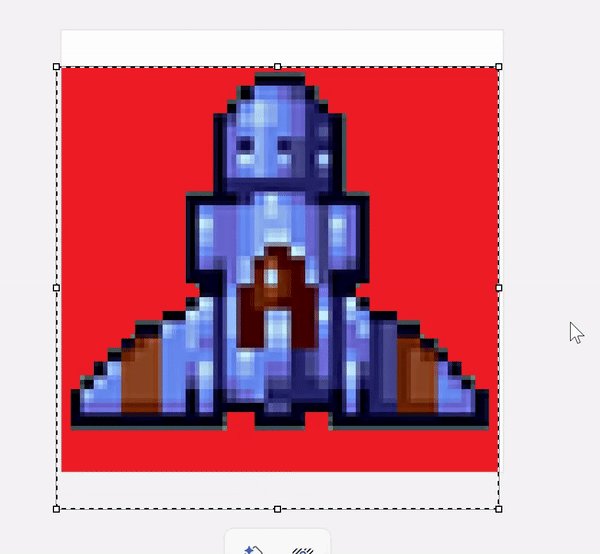
Avec la souris, cliquez sans relâcher dans la sélection et déplacez le vaisseau dans le coin en haut à gauche
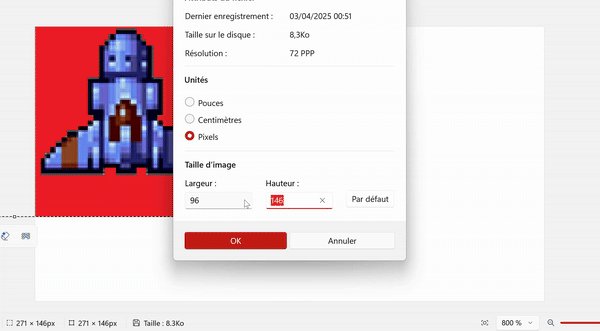
Appuyez sur CTRL-E
Entrez la nouvelle taille de l’image: 96x96

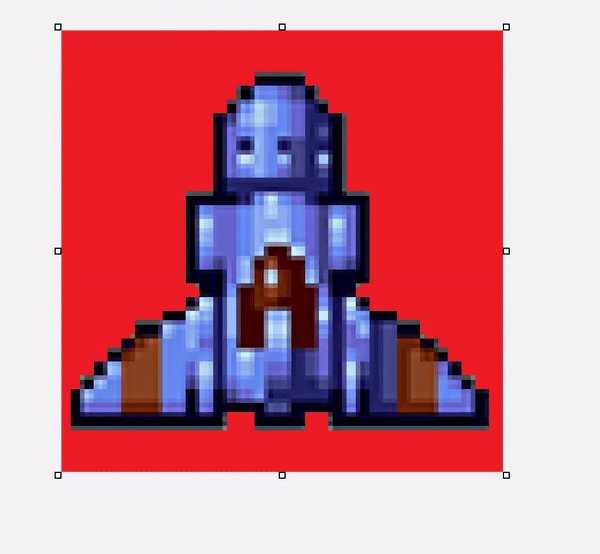
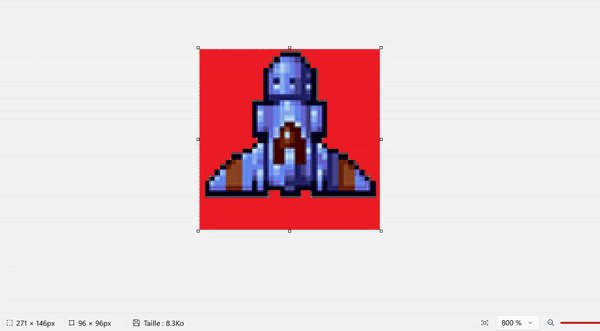
Centrer le sprite
Sauvegarder
Exportez l’image au format PNG : Menu > Fichier > Enregistrer sous > Format PNG
Trouver des sprites
Il existe de nombreux sites spécialisés :
The Spriters Resource https://www.spriters-resource.com
Une des plus grandes bases de données de sprites extraits de jeux vidéo.
Organisé par console, puis par jeu.
Utilisé par les développeurs, illustrateurs et fans de pixel art.
OpenGameArt https://opengameart.org
Ressources libres de droits : sprites, musiques, effets sonores, etc.
Idéal pour les jeux open-source et les projets indépendants.
Licences variées (CC0, CC-BY, etc.).
itch.io - Game Assets https://itch.io/game-assets
Marketplace pour ressources graphiques, souvent gratuites ou à petit prix.
Tri par style, thème et usage (fantasy, pixel art, UI, etc.).
Très utilisé par les créateurs de jeux indépendants.
Kenney.nl https://kenney.nl/assets
Fournit de nombreux packs d’assets 2D et 3D libres d’usage.
Graphismes de très bonne qualité, adaptés à tous types de projets.
Licence très permissive.
DeviantArt https://www.deviantart.com
Plateforme artistique avec de nombreux sprites publiés par des créateurs.
Moins structuré que les autres sites.
Attention aux droits d’auteur : bien vérifier les conditions d’utilisation.
Note
Dans le cadre d’un projet étudiant, il existe une certaine tolérance sur l’utilisation de ressources protégées. Cependant, si un jour vous distribuez ou commercialisez votre jeu, il faudra alors être dans les clous en ce qui concerne la question des droits d’utilisation et des licences.
Avertissement
La recherche, la préparation et l’intégration de ressources graphiques dans un projet est chronophage. Pour un seul sprite, tout compris, cela peut facilement prendre une heure. Il faut donc faire attention à ce que cette partie ne vienne pas empiéter sur le temps disponible pour le reste de votre projet. Vous pouvez donc rechercher quelques ressources pour agrémenter votre jeu, puis il faudra s’arrêter là !
Intégration dans G2D
Démo
Téléchargez un projet exemple avec un petit vaisseau spatial pouvant se déplacer à l’écran :
Recopiez le fichiers eleves.cpp et le répertoire assets contenant les images dans le répertoire de projet actuel
Regénérez le projet

How to
Toutes les informations utiles se trouvent dans le fichier G2D.h:
enum class Transparency { None, BottomLeft, BottomRight, UpperLeft, UpperRight }; int ExtractTextureFromPNG(const std::string& filepath, Transparency T); int ExtractTextureFromPNG(const std::string& filepath, int R, int G, int B ); void drawRectWithTexture(int IDtexture, V2 pos, V2 size, float angleDeg = 0);
Le sprite doit être stocké dans un fichier au format PNG. S’il ne contient pas de pixels transparents, comme un sprite de décors, vous pouvez faire ainsi :
idSprite = G2D::ExtractTextureFromPNG(".//assets//filename.png", Transparency::None);
La valeur retournée est un identifiant unique qui identifie ce sprite. Pour dessiner ce sprite dans un rectangle V2 pos, V2 size, il suffit d’écrire le code suivant:
G2D::drawRectWithTexture(idSprite, pos, size);
Pour un sprite contenant des pixels transparents, nous avons utilisé une couleur spécifique pour identifier ces pixels. Pour identifier cette couleur, vous avez deux options :
Soit vous connaissez sa valeur RGB (mspaint contient un outil pipette) et dans ce cas, vous pouvez donner ces informations à la fonction ExtractTextureFromPNG
Soit, si vous avez un peu de chance, un de ces pixels transparents se trouvent dans un des coins de l’image. Il suffit alors d’indiquer lequel pour que la fonction en déduise la key-color utilisée pour la transparence :
G2D::ExtractTextureFromPNG(".//assets//filename.png", Transparency::UpperRight);
Liens utiles
Voici quelques ressources pour aller plus loin
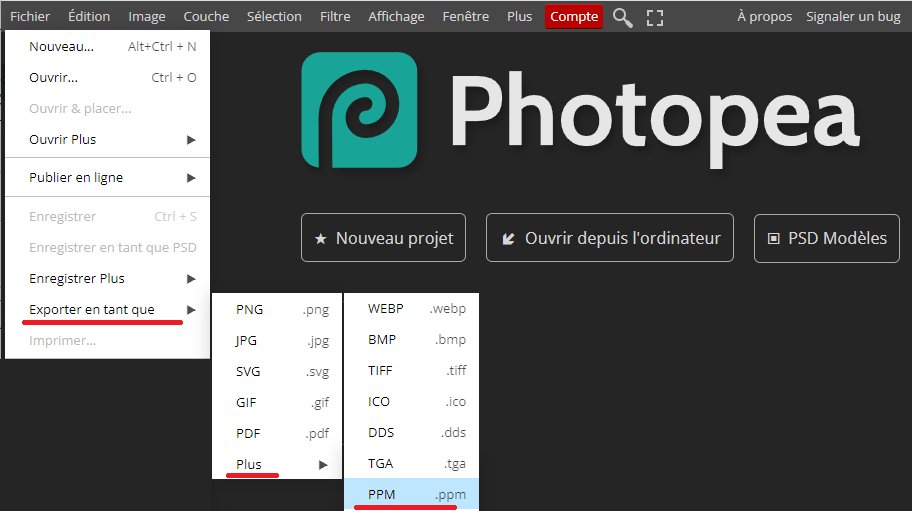
Photopea
Ce clone de Photoshop a un énorme avantage : il est gratuit et online. Ainsi, il est multi-plateforme car il s’exécute dans votre navigateur. Il suffit de faire un glisser déposer du fichier image dans le navigateur pour le charger.

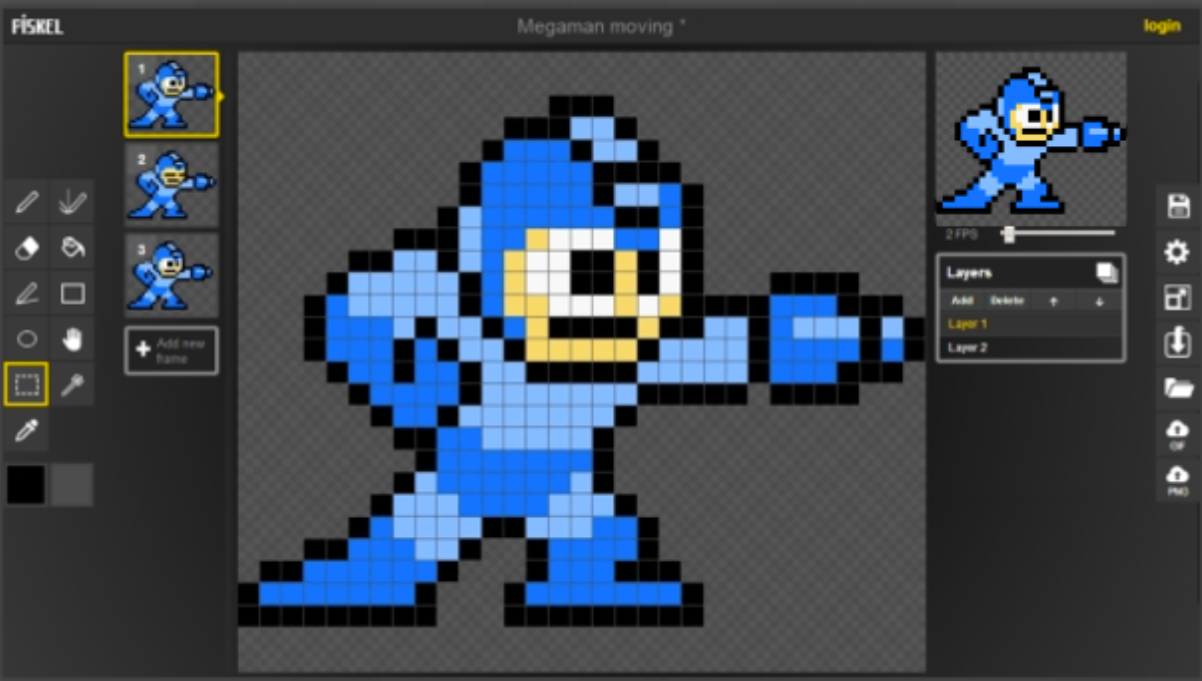
Piskel
Logiciel en ligne gratuit permettant de gérer des animations et des planches de sprites. Par exemple, lorsque vous avez plusieurs sprites d’une animation de marche, il faut que chaque sprite soit calé au pixel près, sinon un saut sera visible à l’écran.
De nombreux tutos sur youtube (compter 1h de prise en main pour la totalité du logiciel)